Co jsou petechie?
Petechie vypadají jako drobné nafialovělé a červené tečky, které mohou vzniknout kdekoliv na kůži nebo také na sliznicích. Jejich velikost se pohybuje od zcela nepatrných skvrn až do tří milimetrů. Dalším typickým znakem petechií je, že tyto drobné krevní výronky nevystupují nad povrch kůže a po stlačení nikdy neblednou.
Jak poznat petechie? Tyto fialové a červené fleky na kůži, které mohou v některých případech připomínat modřiny, se mohou vyskytnout prakticky kdekoliv po celém těle. Ačkoli se nejvíce objevují petechie na dolních končetinách a na předloktí, lidé si často stěžují také na tyto problémy:
- petechie na obličeji,
- petechie v ústech,
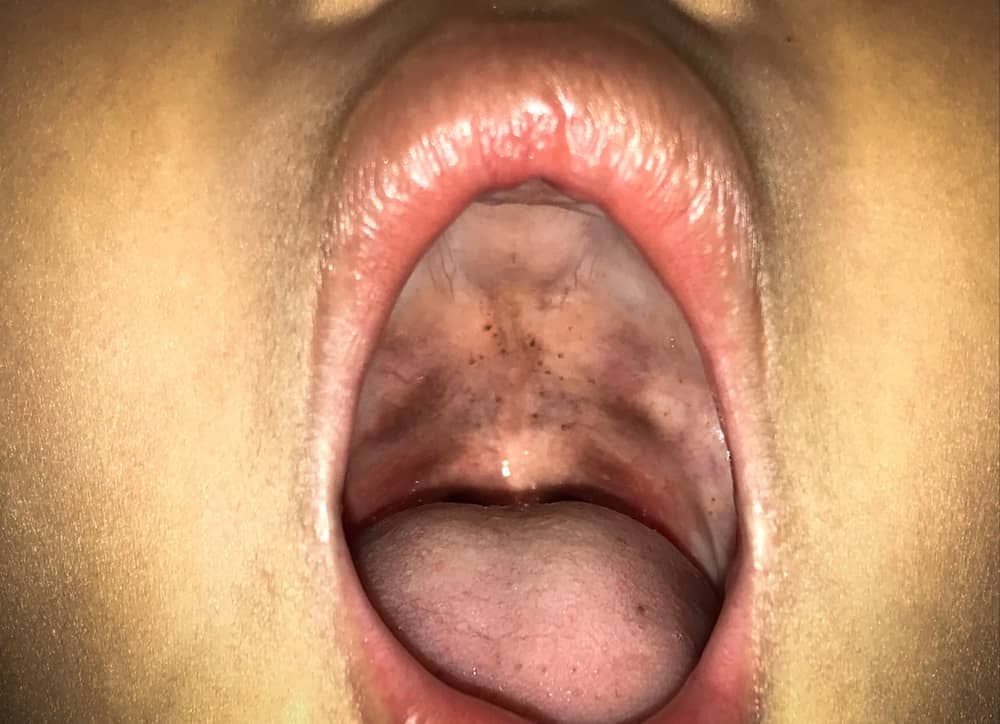
- petechie na patře,
- petechie kolem očí,
- petechie na dlani,
- petechie na břiše,
- petechie na hrudi.
Petechie na kůži se často projevují také v podobě purpury, což je mnohačetné tečkování na kůži, a někdy může dojít i k rozsáhlejšímu splývajícímu krvácení, které se označuje jako sufuze. U purpury se petechie mohou vyskytovat jednotlivě, případně mohou mírně splývat, ale nikdy není postižení kůže plošné. V případě sufuze se dá mluvit o plošném podkožním krvácení, kdy vznikají modřiny a krevní výrony nepravidelného tvaru. [1, 2, 3, 4, 5]
Objevily se u vás někdy petechie?
Jaké mají petechie příčiny?
Vznik petechií může být způsoben mnoha různými příčinami, od banálnějších až po ty velice závažné. V zásadě se ale vždy jedná o narušení celistvosti kapilár, což jsou drobné podkožní cévy. U zdravého člověka mohou petechie na obličeji vzniknout například při místním zvýšení tlaku, a to vlivem pláče, neustávajícího kašle, alergické reakce, usilovného zvracení nebo také tlačení během porodu.
Co se týče fyzikálních příčin, petechie mohou vzniknout vlivem mechanické síly, přetlaku či podtlaku na kůži. U člověka, který je vystaven nějakému násilí, totiž drobné cévy na daném místě popraskají a následně se objeví drobné krevní výronky. Zatímco petechie na rukou a petechie na nohou mohou vzniknout úderem či nárazem, na krku se objevují třeba po škrcení. Výjimkou nejsou ani petechie po škrábání těla.
Fialovočervené krevní výronky mohou být také známkou těžkého septického stavu a poměrně často signalizují infekční choroby. Další příčiny vzniku petechií zahrnují například:
- nedostatek vitamínu C,
- nízký počet krevních destiček (trombocytopenie),
- hematologické choroby, jako jsou lymfomy, leukémie či aplastická anémie,
- zánětlivá onemocnění cév (vaskulitidy),
- virové a bakteriální infekce,
- vysoké dávky přípravků na ředění krve (antikoagulační léky),
- onemocnění imunitního systému (lupus erythematodes),
- virové hemorhagické horečky – dengue, ebola, žlutá zimnice.
Petechie u dětí mohou vzniknout v důsledku zcela banální virózy, ale někdy také signalizují závažné onemocnění. Z toho důvodu není dobré přítomnost těchto drobných krevních výronků podceňovat. Nejčastější zánětlivé onemocnění cév u dětí spojené s přítomností petechií je Henochova-Schönleinova purpura. Drobné petechie se však mohou objevit také u meningokokové infekce, mononukleózy, spály nebo infekčního zánětu srdečního svalu. [6, 7, 8, 9, 10, 11]
Další projevy
Kromě symptomů, které se u pacientů typicky objevují, což jsou drobné fialové nebo červené tečky na pokožce (kdekoliv na kůži), se u pacienta může rozvinout také řada dalších příznaků.
Pokud petechie nemají vnější fyzikální příčiny, ale jsou způsobeny některým závažnějším onemocněním, mohou se společně s nimi projevit také další doprovodné příznaky těchto chorob. V případě leukémie (laicky rakovina krve) to je například únava, pocení, nechutenství nebo chudokrevnost.
Pokud petechie způsobil lupus erythematodes, což je závažné autoimunitní onemocnění postihující hlavně ženy, symptomy zahrnují také bolest kloubů, padání vlasů či světloplachost. U zánětu krevních cév (odborně vaskulitida) se objeví skvrny pod nehty, teploty, celková únava, slabost, bolest svalů či kloubů nebo třeba krev v moči.
Tardieuovy skvrny
Jako Tardieuovy petechie či skvrny se označují tečkovité krevní výronky, které se objeví pod poplicnicemi a pohrudnicí, pokud dojde k mechanickému dušení. Mají význam hlavně pro soudní lékaře při pitvě zemřelých z neobjasněných příčin.
Jejich výskyt může sloužit jako důkaz, že na zesnulého byl vyvíjen vnější tlak či síla, a tedy podporovat hypotézu o udušení jako příčině smrti. Zároveň mohou Tardiueovy skvrny přispět ke stanovení velikosti síly, která byla při škrcení použita. Jejich vyšší množství totiž obvykle svědčí o větší síle, kterou bylo nutno vyvinout.
Tento specifický typ je třeba odlišovat od zbylých typů petechií, které bývají vyvolány jinými příčinami, například v důsledku zdravotních potíží nebo jako reakce na jisté léky. Ještě doplňme, že svůj název získaly po Augusteovi Ambroiseovi Tardieuovi, známém francouzském lékaři.
Komplikace
Jestliže se petechie na těle objevily v důsledku poranění, silného kašle nebo jiné vnější příčiny, měly by samy od sebe zmizet bez jakýchkoliv trvalejších následků. Pokud jsou však příznakem závažnějšího onemocnění, může dojít ke komplikacím, jako jsou například:
- potíže se srdcem – arytmie, infarkt myokardu,
- selhání ledvin,
- poškození jater, sleziny, plic a dalších orgánů,
- rozšíření infekce do dalších částí těla. [12, 13, 14, 15, 16, 17, 18, 19]
Léčba petechií
Pacienti se často ptají, jak se zbavit petechií, za jak dlouho zmizí petechie a kdy je nutné vyhledat lékaře. Ať už vás trápí červené tečky v puse, petechie na nohách nebo třeba drobné fialové skvrny na břiše a na hrudi, důležité je tyto komplikace nepodceňovat, a pokud si nejste jistí, z jakého důvodu se na vašem těle vyskytly, raději se vždy poradit s odborníkem.
Petechie, které se na těle či na sliznicích objevily bez jasné vnější fyzikální příčiny, by měl vždy vyšetřit lékař. Mohou být totiž předzvěstí či doprovodným příznakem nějakého závažného onemocnění. Pokud navíc na těle neustále přibývají nové krevní výronky, začínají se slévat do větších skvrn a doprovází je další nepříjemné zdravotní příznaky (prudké bolesti hlavy, horečky, světloplachost), může se jednat o počínající meningokokovou sepsi a je nutné okamžitě zavolat záchranku.
Jaká platí na petechie léčba? Aby mohl lékař zvolit vhodnou terapii, nejprve musí správně odhalit příčinu, která vznik petechií vyvolala. Jestliže se krevní výronky objevily v důsledku užívání nějakých léků, pacienti obvykle musí tyto přípravky vysadit a místo nich jim lékař doporučí jiné, které nemají tyto nežádoucí účinky.
Petechie způsobené virovou či bakteriální infekcí by měly odeznít ve chvíli, kdy se podaří dané onemocnění vyléčit. Mezi předepisované léky patří například antibiotika, přípravky na potlačení imunitního systému, léky proti bolesti nebo také kortikosteroidy a důležitý je samozřejmě i odpočinek a dostatek tekutin. Samotná léčba ale vždy závisí na konkrétní příčině. [20, 21, 22, 23, 24]
Petechie foto
Zdroje: stefajir.cz, rehabilitace.info, cs.medlicker.com, wikiskripta.eu, healthline.com, my.clevelandclinic.org, medicalnewstoday.com, verywellhealth.com, webmd.com, ncbi.nlm.nih.gov, nzip.cz, forensicsdigest.com, forensicspedia.com

















Manželovi se udělal pod krkem flek jako po štípnutí , následně mu otekl, během chvíle se mu udělali 2 flíčky pod paží , taky otekli , uprostřed flíčku bílá tečka ,další na hrudi , na kterém se mu po dvou dnech udělala na tom místě na hrudi , černá tečka o průměru půl cm. Je onkologický pacient , prodělal rakovinu močového měchýře , který mu následně odstranili. Má umělý vývod. Prosím pokud to bude možné , poraďte.
Děkuji za odpověď.
Dobrý den,
dle vašeho popisu takto těžko říci. Může se jednat téměř o cokoliv. Chtělo by to fyzikální vyšetření.
Vzhledem k tomu, že je váš manžel onkologický pacient, určitě doporučuji návštěvu praktického lékaře, který manžela vyšetří, případně pošle k dalším odborníkům.
y r 2012 jsem při zájezdu do Itálie, …každý den dlouhé chození, vyšel na vrchol Vesuvu a pak opět sešel dolů. Dost námaha.
Druhý den jsem zesinal, neb tato vínová krupička mi obalila lýtka od kolen až po prsty.
Lékař navrhl počkat a vzít si oddech
Během týdne se to ztratilo.
Dobrý den také sem tohle měla nad lemem u ponožky a příčina nebyla stoprocentně zjištěna ale předpokládám že v prostředí s rozpouštědly ředidly atd. se domnívám že to bylo ztv priotraveni krve časem po absenci v tomto prostředí fleky vymizely a již se nevrátily.Kamaradovi se zase vytvořily kvůli špatné autobaterií v automobilu časem mu též zmizely. Takže nejspíše látka která byla ve vzduchu nám to způsobila. Zkuste zapatrat s čím jste se mohla dostat do styku.
beruska
Dnes 10:22
Manželovi se udělal pod krkem flek jako po štípnutí , následně mu otekl, během chvíle se mu udělali 2 flíčky pod paží , taky otekli , uprostřed flíčku bílá tečka ,další na hrudi , na kterém se mu po dvou dnech udělala na tom místě na hrudi , černá tečka o průměru půl cm. Je onkologický pacient , prodělal rakovinu močového měchýře , který mu následně odstranili. Má umělý vývod. Prosím pokud to bude možné , poraďte.
Děkuji za odpověď.
Ještě jsem zapomněla dodat , že je to pod krkem , směrem ke klíční kosti bolestivé, Děkuji
tohle už musí být příznak závažné retardace